τα στοιχεία επικοινωνίας μου
Ταχυδρομείο[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
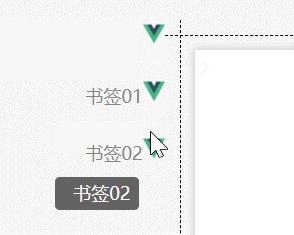
Έλαβα ένα μικρό έργο εξωτερικής ανάθεσης αυτήν την εβδομάδα και ζήτησα να χρησιμοποιήσω το vue για να επιτύχω το εφέ μεταφοράς και απόθεσης όπως φαίνεται παρακάτω.

@mousedownΠαρακολουθήστε τα κλικ του ποντικιού και ενεργοποιήστε το αφού το πατήσετεmousemove + mouseupακροατή και με βάσηclientY + offsetTop Υπολογίστε το νέο ύψος κορυφής του στοιχείου και αντιστοιχίστε του για την υλοποίηση του στοιχείου που ακολουθεί.Ο συγκεκριμένος πηγαίος κώδικας είναι ο εξής
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Σύνδεσμοι αναφοράς:Ένας άλλος σύνδεσμος αναφοράς για την εκμάθηση του Vue drag and drop: συγκεκριμένοι υπολογισμοί παραμέτρων όπως το clientY
mousemove επίδραση παρακολούθησης. Μετά από μεγάλη αναζήτηση, όλοι είπαν ότι θα ήταν αρκετό να γράψετε μόνο το χαρακτηριστικό dragglable="true" σε HTML, αλλά δεν λειτούργησε. Τέλος, υλοποιήθηκε σε μία γραμμή κώδικα στο js.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Αυτό το άρθρο εφαρμόζει μόνο τη συνάρτηση μεταφοράς και απόθεσης, την καταγραφή της και ελπίζει ότι θα μπορέσουμε να επιτύχουμε την τελειότητα όταν αντιμετωπίζουμε παρόμοιες ανάγκες στο μέλλον.