le mie informazioni di contatto
Posta[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
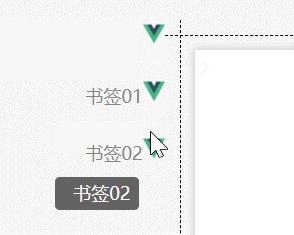
Questa settimana ho ricevuto un piccolo progetto di outsourcing e ho chiesto di utilizzare Vue per ottenere l'effetto drag and drop come mostrato di seguito.

@mousedownMonitora i clic del mouse e accendilo dopo averlo premutomousemove + mouseupascoltatore e basato suclientY + offsetTop Calcola la nuova altezza superiore dell'elemento e assegnala all'implementazione dell'elemento successivo.Il codice sorgente specifico è il seguente
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Link di riferimento:Un altro collegamento di riferimento per imparare il drag and drop di Vue: calcoli specifici di parametri come clientY
mousemove effetto di monitoraggio. Dopo aver cercato a lungo, tutti hanno detto che sarebbe stato sufficiente scrivere semplicemente l'attributo dragglable="true" in HTML, ma non ha funzionato. Infine, è stato implementato in una riga di codice in js.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Questo articolo implementa solo la funzione di trascinamento della selezione, la registra e spera di poter raggiungere la perfezione quando si troveranno ad affrontare esigenze simili in futuro.