2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
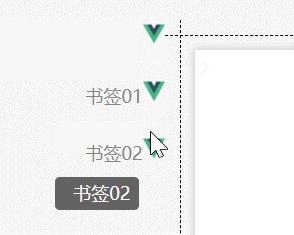
J'ai reçu un petit projet d'externalisation cette semaine et j'ai demandé à utiliser vue pour obtenir l'effet glisser-déposer comme indiqué ci-dessous.

@mousedownSurveillez les clics de la souris et allumez-le après avoir appuyé surmousemove + mouseupauditeur et basé surclientY + offsetTop Calculez la nouvelle hauteur supérieure de l'élément et attribuez-la pour implémenter l'élément suivant.Le code source spécifique est le suivant
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Liens de référence :Autre lien de référence pour l'apprentissage du glisser-déposer de Vue : calculs spécifiques de paramètres tels que clientY
mousemove effet de surveillance. Après une longue recherche, ils ont tous dit qu'il suffirait d'écrire l'attribut dragglable="true" en HTML, mais cela n'a pas fonctionné. Enfin, il a été implémenté dans une seule ligne de code en js.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Cet article implémente uniquement la fonction glisser-déposer, l'enregistre et espère pouvoir atteindre la perfection face à des besoins similaires à l'avenir.