Mi información de contacto
Correo[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
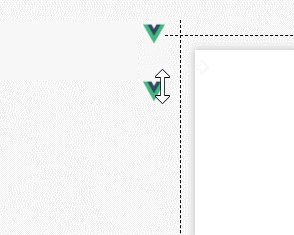
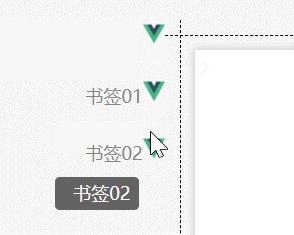
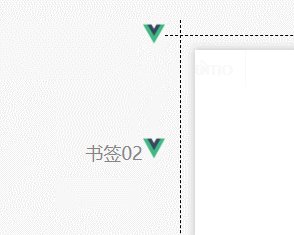
Recibí un pequeño proyecto de subcontratación esta semana y solicité usar vue para lograr el efecto de arrastrar y soltar como se muestra a continuación.

@mousedownSupervise los clics del mouse y enciéndalo después de presionarmousemove + mouseupoyente y basado enclientY + offsetTop Calcule la nueva altura superior del elemento y asígnela para implementar el siguiente elemento.El código fuente específico es el siguiente
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Enlaces de referencia:Otro enlace de referencia para aprender a arrastrar y soltar en Vue: cálculos específicos de parámetros como clientY
mousemove efecto de seguimiento. Después de buscar durante mucho tiempo, todos dijeron que bastaría con escribir el atributo dragglable="true" en HTML, pero no funcionó. Finalmente, se implementó en una línea de código en js.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Este artículo solo implementa la función de arrastrar y soltar, regístrela y espero poder alcanzar la perfección cuando enfrente necesidades similares en el futuro.