minhas informações de contato
Correspondência[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
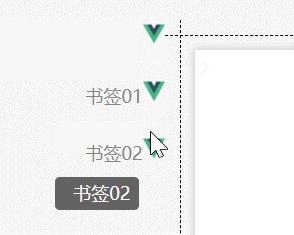
Recebi um pequeno projeto de terceirização esta semana e pedi para usar o vue para obter o efeito de arrastar e soltar conforme mostrado abaixo.

@mousedownMonitore os cliques do mouse e ligue após pressionarmousemove + mouseupouvinte e baseado emclientY + offsetTop Calcule a nova altura superior do elemento e atribua-a para implementar o elemento seguinte.O código-fonte específico é o seguinte
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Links de referência:Outro link de referência para aprender arrastar e soltar Vue: cálculos específicos de parâmetros como clientY
mousemove efeito de monitoramento. Depois de muito pesquisar, todos disseram que bastaria escrever o atributo dragglable="true" em HTML, mas não funcionou. Finalmente, foi implementado em uma linha de código em js.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Este artigo implementa apenas a função de arrastar e soltar, grava-a e espera poder alcançar a perfeição ao enfrentar necessidades semelhantes no futuro.